Página de contacto y formulario ideal, claves para conectar con tu audiencia.
Conoce cómo diseñar una página de contacto accesible y un formulario efectivo que mejore la experiencia del usuario y evite el spam.
La importancia de una página de contacto accesible y actualizada
Toda página web profesional debe contar con una página de contacto que sea fácilmente accesible y reconocible. Este apartado es clave para que los usuarios puedan comunicarse contigo de manera rápida y directa. No solo ayuda a construir confianza, sino que también mejora la experiencia del usuario y facilita la conversión de visitantes en clientes o leads.
Todos sabemos que la funcionalidad de la página de contactar es una y en una sola dirección, no obstante el realizarla con un cierto diseño y enfocada a prestar ese servicio valioso de información que el usuario busca cuando entra en la misma es importante, así como reafirmar la acción de contactarnos por la vía de su elección de las propuestas en la página.
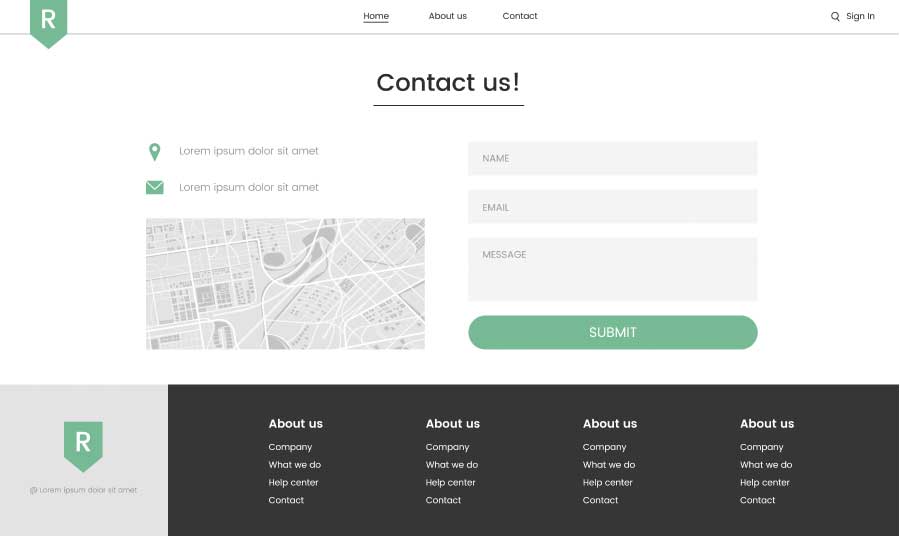
¿Qué debe incluir tu página de contacto?
- Ubicación visible en el menú principal: Asegúrate de que el acceso a la página de contacto sea intuitivo desde cualquier sección de tu sitio web.
- Información actualizada: Verifica regularmente que los datos de contacto estén correctos y sean funcionales.
- Distintas vías de contacto:
Proporciona opciones para diferentes preferencias:

-
- Email.
- Teléfono.
- WhatsApp o chat en vivo para respuestas inmediatas.
- Redes sociales vinculadas (si las usas como canal de comunicación).
- Enlace a Google Maps: Si tienes una ubicación física, incluye un mapa interactivo para facilitar la llegada de tus clientes.
Sugerencia: Añade un tono amigable y profesional que invite a los usuarios a ponerse en contacto sin dudar.
El formulario de contacto ideal: cómo diseñarlo para captar sin perder usuarios

El formulario de contacto es una herramienta fundamental en cualquier página web. Su diseño debe ser claro, funcional y adaptado a las necesidades de tus usuarios. Este recurso no solo es útil para contactar, sino también para suscripciones o registros.
¿Qué caracteriza a un formulario efectivo?
1 Pide solo datos esenciales
Pedir únicamente la información que realmente necesitas mejora la tasa de conversión y la experiencia del usuario. Los usuarios suelen abandonar formularios largos o innecesariamente complejos.
-
- Para una consulta básica, limita los campos a: nombre, email y mensaje.
- Si necesitas más datos (teléfono, dirección, etc.), indícalos como opcionales.
2 Diferencia entre datos obligatorios y opcionales
Señala claramente qué campos son obligatorios y cuáles no. Utiliza un asterisco (*) o un texto claro como “Este campo es obligatorio”. Esto evita confusiones y reduce frustraciones.
3 Incorpora un reCAPTCHA para evitar spam
Los formularios suelen ser objetivo de envíos masivos de spam. Utilizar un reCAPTCHA de Google u otras herramientas similares asegura que solo usuarios reales interactúen con el formulario. Configúralo para no interrumpir la experiencia del usuario, optando por opciones invisibles o con un clic sencillo.
4 Mensajes claros y visuales ante errores
Si el usuario comete un error al rellenar el formulario (por ejemplo, deja un campo obligatorio vacío), proporciona mensajes de error visibles y específicos.
-
- Ejemplo: «Por favor, introduce una dirección de correo válida.»
Esto mejora la experiencia y evita abandonos.
- Ejemplo: «Por favor, introduce una dirección de correo válida.»
5 Optimiza para dispositivos móviles
Asegúrate de que el formulario funcione perfectamente en cualquier pantalla. Más del 60% de las interacciones en internet ocurren desde dispositivos móviles.
6 Añade un mensaje de confirmación de envío
Una vez que el usuario envíe el formulario, muéstrale un mensaje claro que confirme el éxito de la acción. Por ejemplo:
«Gracias por contactarnos, nos pondremos en contacto contigo en breve.»
7 Privacidad y seguridad
Incluye un enlace a tu política de privacidad y asegura a los usuarios que sus datos estarán protegidos. Esto es clave para generar confianza, especialmente en formularios que recopilan información sensible.
Ventajas de un formulario optimizado
- Mejora la conversión: Los usuarios completan formularios claros y simples con mayor frecuencia.
- Evita el spam: Con filtros como el reCAPTCHA, eliminas interacciones no deseadas.
- Refuerza la confianza: Mensajes claros, privacidad garantizada y diseño profesional hacen que los usuarios se sientan seguros al compartir sus datos.
 Una página de contacto accesible y bien diseñada, combinada con un formulario optimizado, es esencial para cualquier página web. Proporciona a los usuarios múltiples vías de comunicación y asegura que el formulario sea simple, funcional y seguro. Al implementar estas estrategias, no solo mejorarás la experiencia de usuario, sino que también aumentarás la interacción y la confianza en tu sitio web.
Una página de contacto accesible y bien diseñada, combinada con un formulario optimizado, es esencial para cualquier página web. Proporciona a los usuarios múltiples vías de comunicación y asegura que el formulario sea simple, funcional y seguro. Al implementar estas estrategias, no solo mejorarás la experiencia de usuario, sino que también aumentarás la interacción y la confianza en tu sitio web.
Recapitulamos: Un diseño cuidado y detalles funcionales marcan la diferencia entre perder un cliente potencial o convertirlo en una relación duradera.
¿Necesitas ayuda para optimizar tu página de contacto o formulario?
Diseñar una página de contacto funcional y atractiva puede marcar la diferencia en tu negocio. Si necesitas asesoría personalizada o ayuda para implementar estas ideas en tu sitio web, ¡contáctanos! Somos expertos en diseño web y optimización, listos para ayudarte a destacar en el mundo digital.